Toast Popup
The Toast Popup allows notifications or confirmations to be presented to the agent during a Workflow run.
It can be used to easily display a small amount of transient information, in contrast to a Text Label which is better suited to displaying more information for a longer period, or a Toolbar Label which is better suited to displaying a small amount of information on multiple Pages.
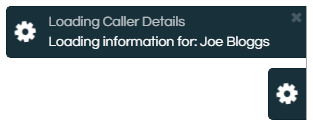
The triggering button can be visible to or hidden from the agent, and the Toast itself displays as a little window in the top-right corner of the view before minimising to a tab after a few seconds:

This control is part of the Intermediate control pack, and will only be available if you have the appropriate licence part.
How To
Add a Toast Popup to the Workflow Page. The control's options and style can be configured in the Options and Styling tabs of the Field Properties.
The Toast Popup has five unique options available in its Options tab:
|
Option
|
Description
|
|
Close Option
|
If enabled, the Toast will have a close button in the top-right corner, allowing the agent to dismiss it manually. If disabled, it will only be removable via JavaScript or the Toast - Timeout option. Note that if the Timeout is set to Infinite, then a close button will always be presented.
|
|
Toast - Heading
|
This is the heading at the top of the Toast.
|
|
Toast - Message
|
This is the body text within the Toast. This also allows Fields or Variables to be entered to create dynamic text.
|
|
Toast - Timeout
|
This defines how long (in seconds) after minimising a Toast should automatically close itself.
|
|
Toast - Type
|
This defines the styling of the created Toast, with the choice of Success, Error, Warning, Information, or Loading.
|
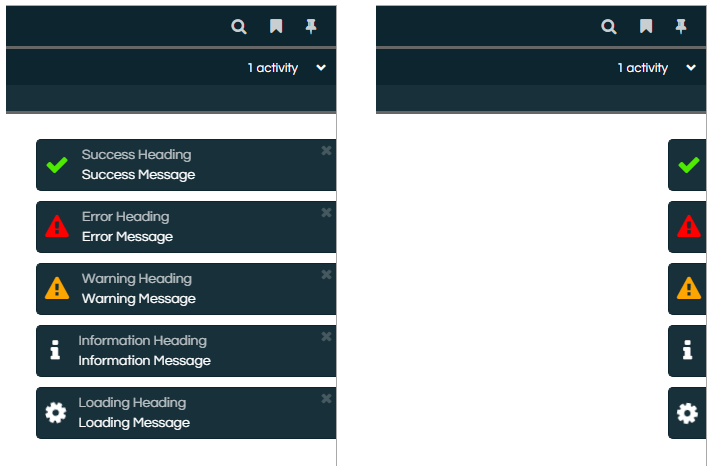
The different Toast - Type options are shown below:

Notes
Toast can also be created with JavaScript.
Created Toast will persist through Page transitions, so can be used to display loading/waiting messages if passing through a number of automated Pages.
If the created Toast is to be closed via a Toast Remove or JavaScript, then the Field Name is used to identify the created Toast.
As with other button-type controls, it is possible to trigger this by JavaScript or Update Links. Please see the .click() article for more information and an example regarding using JavaScript.