The Sidepanel Controls (Sidepanel Control - Start, and Sidepanel Control - End) are paired controls that need to be placed around a group of Fields on a Workflow Page. Any Fields contained between them will be displayed arranged against the specified edge of the agent's screen, rather than as part of the normal centred structure.
This feature is particularly useful for adding content you want to pin to remain visible to the agent at all times (e.g. a set of navigation controls at the top of the page), or easily use more of the screen space by including extra columns of content.
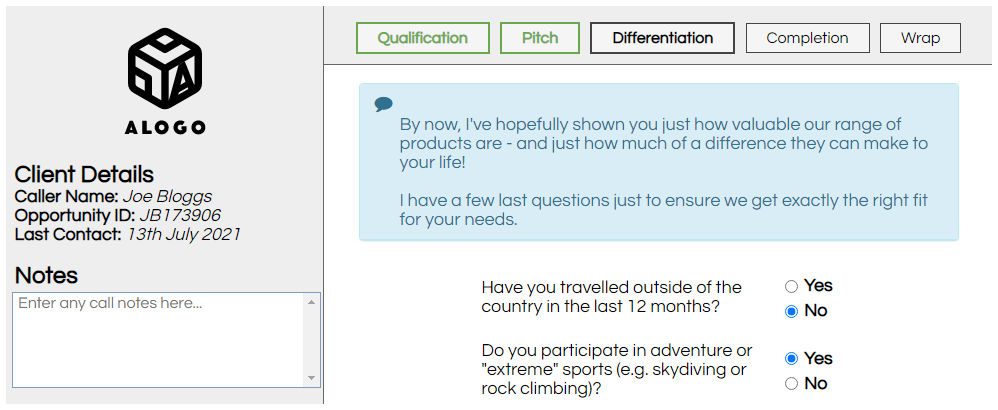
The Sidepanel Controls themselves aren't visible to agents by default, but can be styled so that the contained Fields are visually grouped as in the example below:
This control is part of the Basic control pack, and will always be available.
How To
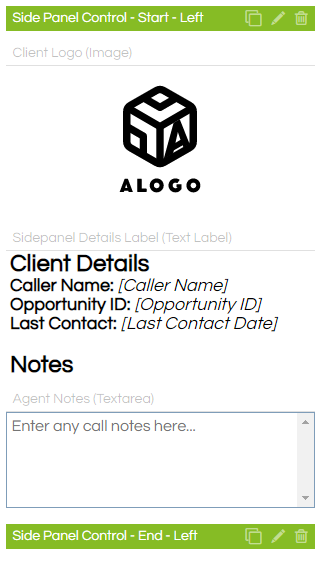
Place any Fields to be contained within the Sidepanel on the Page, and then place a Sidepanel Control - Start immediately above and a Sidepanel Control - End immediately below the group:
The Sidepanel Control's options are configured via the Sidepanel Control - Start. The options and style can be configured in the
Options and
Styling tabs of the Field Properties.
The Sidepanel Control - Start has two unique options available in its Options tab:
|
Option
|
Description
|
|
Resizable
|
If enabled, then the agent will be able to drag on the border of the Sidepanel to stretch or shrink it on the page.
|
|
Position
|
Controls which edge of the screen the Sidepanel will be placed on.
|
Notes
If multiple Sidepanel Controls are configured with a Position against the same edge of the screen, then the Sidepanel Controls placed closest to the top of the page will the outermost panels, and the Sidepanel Controls placed closest to the bottom of the page will be the innermost panels.
If using multiple Sidepanel Controls on the same Page and configured as both Left/Right and Top/Bottom, then the Left/Right panels will always take the full height of the Page. The remaining Top/Bottom Sidepanel Controls will then fill the remaining horizontal screen width between the Left/Right Sidepanel Controls.
A Sidepanel Control cannot contain a
Table Break; including a Table Break within a Sidepanel Control will effectively end the Sidepanel and lead to the subsequent contents of the Sidepanel Control being removed from the Sidepanel during the Workflow run.