The Button - Tabs control allows Pages to be linked together, allowing an agent to navigate through a Workflow.
It functions similarly to a normal
Button, but can be styled in a more diverse manner such as changing its styling when hovered over or linking to the current Page. This makes it suited for being
reused across multiple Pages, for example as part of a set of buttons at the top of each Page used to navigate to different legs of a Workflow.
This control is part of the Basic control pack, and will always be available.
How To
Add a Button - Tabs to the Workflow Page. The button's text and style can be configured in the
Options and
Styling tabs of the Field Properties.
To link to another Workflow Page, use the
Page Selector in the Advanced Options tab.
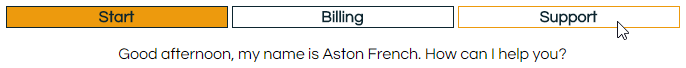
The three Styling options relate to the three conditions for the button: the default appearance (Style - Button), the appearance when the mouse is placed over the button (Style - Hover), and the appearance when the current Page is the button's linked page (Style - Selected).
In the above example, the first button is linking to the current page, so is using the "Style - Selected" appearance. The middle button is neither linking to the current page nor being hovered over, so is using the "Style - Button" appearance. The final button is being hovered over, and so is using the "Style - Hover" appearance.
Notes
As with other button-type controls, it is possible to require a Page pass
validation before the button will activate. This prevents the agent from leaving the Page before all requisite details have been collected.
As with other button-type controls, upon activation the button will then be disabled until the action has completed.
As with other button-type controls, it is possible to trigger this by JavaScript or
Update Links. Please see the
.click() article for more information and an example regarding using JavaScript.
Care should be taken to make sure the widths and heights of the different styling options are all the same, or else Fields may visibly move on the page when the different styles are triggered.