The Floating Controls (Floating Control - Start, and Floating Control - End) are paired controls that need to be placed around a group of Fields on a Workflow Page. Any Fields contained between them can be displayed at an arbitrary position on the agent's screen, rather than as part of the normal centred structure.
This feature is particularly useful for highly structured Pages, or to have Fields that remain visible to the agent regardless of where they are within a larger Page.
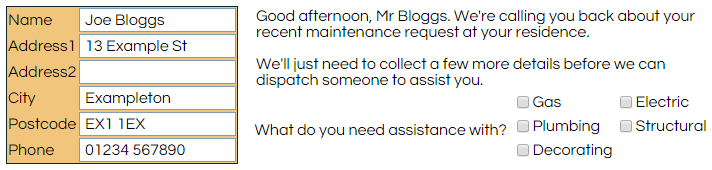
The Floating Controls themselves aren't visible to agents by default, but can be styled so that the contained Fields are visually grouped as in the example below:
These controls are part of the Intermediate control pack, and will only be available if you have the appropriate licence part.
How To
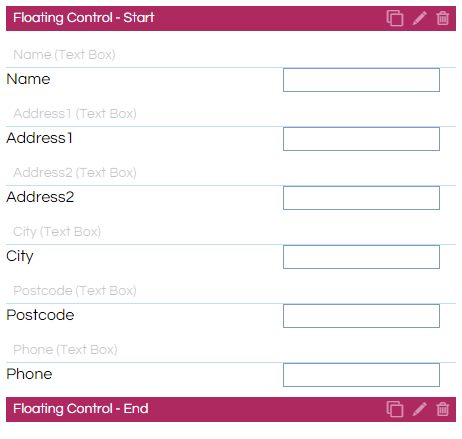
Place any Fields to be contained within the Float on the Page, and then place a Floating Control - Start immediately above and a Floating Control - End immediately below the group:
The Floating Control's options are configured via the Floating Control - Start. The options and style can be configured in the
Options and
Styling tabs of the Field Properties.
The Floating Control - Start has four unique options available in its Options tab:
|
Option
|
Description
|
|
Draggable
|
If enabled, then the agent will be able to click and drag within the Floating Control, and move it around the Page freely.
|
|
Fixed
|
If enabled, then the Floating Control will remain at the same position on the screen even if the window is scrolled. This can be useful for things like Button - Tabs placed at the top of a Page. |
|
Left
|
Defines how many pixels from the left side of the window the Floating Control will be placed.
|
|
Top
|
Defines how many pixels from the top of the window the Floating Control will be placed.
|
Notes
If two Floating Controls overlap, then the Floating Control with the greater Z Index will display over the top of the other. If two Floating Controls have the same Z Index and overlap, then the most recently placed Floating Control will be displayed over the other.
If the Z Index value is set to a value less than 0, it will move the Floating Control behind the Page; this should typically be avoided except for in advanced usage cases.
It should be remembered that if the agent window size is different from the window size of the Workflow Designer, then the Page layout will be different. Additionally, if the window is resized during a Workflow run, then the appearance or functionality of the Workflow may be compromised.
A Floating Control cannot contain a
Table Break; including a Table Break within a Floating Control will effectively end the Float and lead to the subsequent contents of the Floating Control being removed from the Float during the Workflow run.