The Table control allows the Workflow to display data from a Database, File, Web Service, or Workflow Field or Variable.
Unlike the
External Data Source control, data cannot be written back to the source, but multiple rows can be returned. Similarly to the External Data Source, the selected row in the Table can have its related information mapped out to Workflow Fields or Variables.
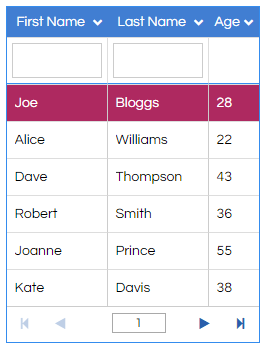
It is displayed to the agent as a paginated table:
This control is part of the Advanced control pack, and will only be available if you have the appropriate licence part.
How To
Add a Table to the Workflow Page. The control's options can be configured in the
Options tab of the Field Properties, and
Validation and
Formatting can be applied if desired.
The Table control has one unique option available in its Options tab:
|
Option
|
Description
|
|
Rows to Display
|
Specifies how many rows are displayed in the Table at a time. If more rows are returned than this, then they will be paginated and accessible through the navigation controls at the bottom of the Table.
|
Notes
When multiple rows are selected, their values are combined in the Table's value as a comma-separated list in the order that they are selected. However, the data from the selected row will not be mapped out to any Workflow Fields or Variables if multiple rows are selected.
If multiple rows have the same reference value, then selecting any one of them will select all of them.
Any rows with a reference value equal to the Default Value will be selected automatically upon the Table being loaded for the first time.
The minimum width of the Table Control is 250px, due to requirements for proper rendering of control elements. When columns are selected in the
Datasource Wizard, their width must add up to at least 250px to proceed.
The Table can also be refreshed by JavaScript or
Update Links. Please see the
.click() article for more information and an example regarding using JavaScript.
If a row is selected, it can be deselected by holding the Ctrl key and clicking it.
If Multiple Select is enabled, then multiple rows can be selected by holding the Ctrl key and clicking any rows to be selected.