Options Tab
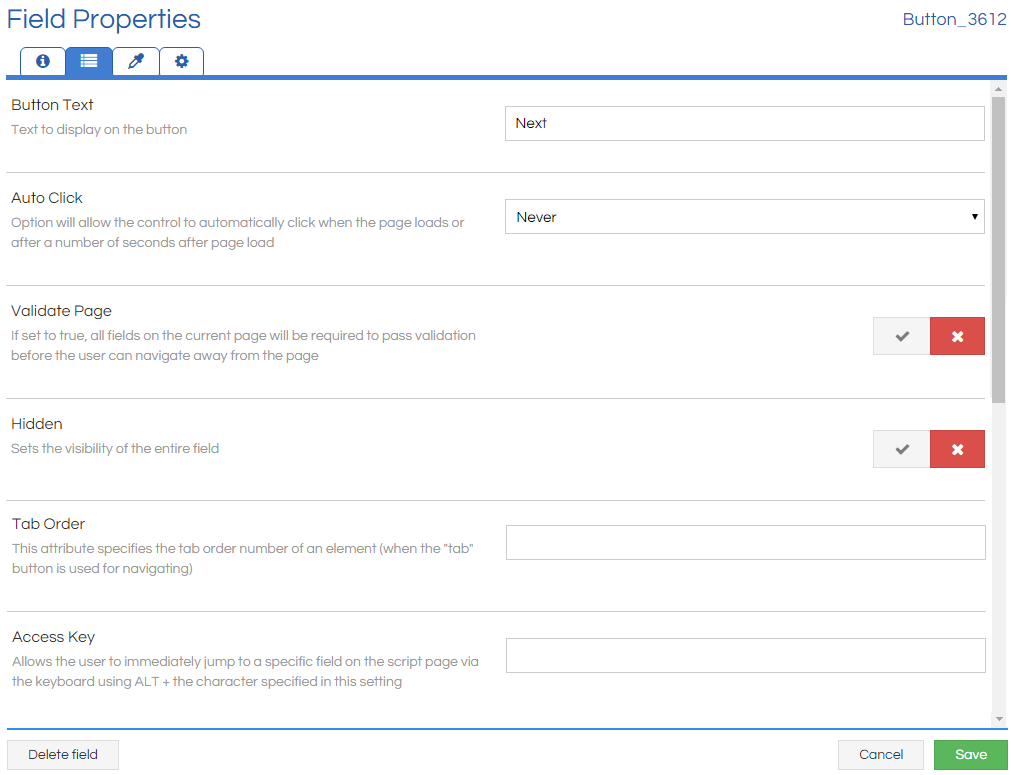
The Options tab contains the general configuration options for the selected Field, and its contents will vary depending on the type of Control. Depending on the range of acceptable values, the options may take the form of input boxes, lists, or toggles.

What follows is a list of common options; not all Controls have all of the options in this list, and there are other options that are only used in individual Controls that are described in that Control's article.
|
Option
|
Description
|
|
Access Key
|
If set, the access key allows the agent to focus to this field instantly by pressing the ALT key and the selected alphanumeric key.
|
|
Auto Click
|
Configures whether the Field is triggered automatically, and if so at what point. Can either be set to Never, or a delay after the page has finished rendering, and for certain Controls can also be set to trigger either before the page has started rendering or as soon as it has finished rendering.
|
|
Button Text
|
Sets the text displayed on the Field's button element. Can reference a Field or Variable, and the value will be inserted at Page load, e.g. "Submit for [var_csLastName]".
|
|
Code Description
|
Displays the set text as a label below the Field in the Workflow Designer. This text is never visible to the agent, and is used to help Workflow builders by making it clear what a Calculate or JavaScript field does without having to inspect the contained code.
|
|
Columns
|
Controls like the Checkbox and Radio Button can have arrays of options. This allows the number of columns that they are split across to be set.
|
|
Default Value
|
If set, this value will be automatically populated for the Field when it's first loaded. Note that this doesn't define a fallback value to be used if the Field is blank, purely the initial value of the Field.
|
|
Disabled
|
Controls whether the Field is initially disabled or not when the Page is first loaded.
|
|
Display Items
|
For list-type Controls, this controls how many of the entries are displayed simultaneously. If set to 1, then it will display as a dropdown list. If set to a number less than the number of entries, then a scrollable list will be displayed. If set to a number greater than the number of entries, then additional blank lines will be added to the end.
|
|
Field Help
|
Defines a tooltip that will be displayed if the agent hovers their mouse over the Field.
|
|
Hidden
|
Controls whether the Field is initially visible or not when the Page is first loaded. In the case of Controls comprised of multiple elements, there will often be the option to hide all of the elements, or only particular elements.
|
|
Max Characters
|
Specifies the maximum number of characters that can be input in the Field. Any characters that the agent types beyond this number are simply not added to the Field.
|
|
Mode
|
Control how the Email or SMS control can be interacted with by the agent. Can be set to allow the agent to edit the body of the message themselves, to display the message to the agent as read-only, or to completely hide the body of the message from the agent and only leave the Send button visible.
|
|
Multiple Selection Value Separator
|
Specifies the character(s) that will be used to separate the items if multiple items are selected. This will be a comma by default, but can be altered if it's expected that commas will be part of the selected data to avoid unexpected list breaks.
|
|
Place Labels On
|
Controls like the Checkbox and Radio Button can have arrays of options. This controls where the label for each option is placed relative to its input - or whether a label is displayed at all.
|
|
Populate on Page Load
|
If enabled, the field will be populated immediately from the data source when the page loads. If disabled, it will need to be directly triggered in some fashion, for instance via Update Links or a JavaScript .click().
|
|
Prompt Text
|
If the input for the Field is blank, this text is displayed as faint grey text in the input. It is used as direction for the agent, not being stored as the Field's value, and vanishing as soon as the agent enters any text. Can reference a Field or Variable, and the value will be inserted at Page load, e.g. "Authorisation for [Order ID]".
|
|
Read Only
|
If enabled, this disables agent input on this Field with no other visual effect. The Field can still have its value set programmatically via JavaScript, External Links, or Column Mappings. A Field can have its Read Only state altered by using the Script.Fields.ReadOnly() Helper Function.
|
|
Sensitive Data
|
If this is enabled, then any data entered into this field by the agent won't be stored in the Scripting data table. The value can still be used and manipulated on the Page itself, but when transitioning from the current Page its value will be lost.
Important: if a Field that is configured as a Link Column and is also configured as Sensitive, then it will only be populated if it is on the Start Page of the Workflow, and it the value held in the data source may be overwritten with an empty string.
|
|
Source URL
|
Used in the IFrame and Web Frameset controls, this is the URL that will be rendered on the agent's screen. Can reference a Field or Variable, and the value will be inserted at Page load, e.g. "http://www.example.com/users.aspx?id=[User ID]".
|
|
Tab Order
|
This controls the order in which Fields on a page will be focused if the Tab button is pressed. It will start at the lowest specified number and work up to the highest specified number, before then proceeding through any unspecified Fields from the top of the Page down. Note that if there are any Fields that share a Tab Order number, then they will be cycled through from the top of the Page down.
|
|
Text
|
Most input-type Controls have a text label next to them to explain to the agent what the input is or what they should enter, which is set by this option. Can reference a Field or Variable, and the value will be inserted at Page load, e.g. "Interest for [Loan Type]".
|
|
Validate Page
|
If enabled, then when the Control is triggered, all Fields on the Page that have a Validation option set will have that validation checked. Any validation failures will prevent the control from initiating its action, such as transitioning Page, executing stored JavaScript or SQL, or sending an email. It will also cause any Fields that failed the validation to be highlighted red until their failing condition is remedied.
|
|
Z Index
|
The Z Index specifies whether the Floating Control displays in front of or behind other elements and Floating Controls on the Page.
|